How to Edit Pages
Common Questions & Tricks
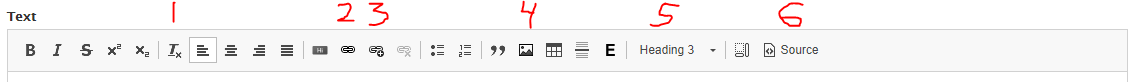
Using the Editor - Web specific options
- Remove formatting - If you have pasted some text from an email or from Word, and the formatting doesn't look correct, then highlight your text and click this button to remove the hidden formatting. If it still is playing up, click Source (#6 on the picture above), and look for something that could be causing an issue. One common issue is - this is a non-breaking space, and is commonly inserted when people type two spaces between sentences, but some programs will put them in on other occasions as well. Delete these to stop lines from not breaking where you'd expect them to break.
- Links to locations outside of the site - Use the plain chain link symbol to link to a site page outside of this site. It's easiest to copy/paste from another tab to be sure you get the correct start and spelling for the URL. External links should automatically open in a new tab.
- Links to locations on our site - If you want to link some text to a page within our site, then highlight that text, and click this link button with the plus on it. This will search all site pages for one with the word you entered in the title. Select the page you want, and it will create a link to that page.
- Add Image - In general, don't use this button for images unless you want an image in the right hand information column. In the main body of a site page, Add Banner between two text blocks to add an image instead. Click Edit on this page to see how it is constructed, as I have used the Banner method on this page for images.
- Headings - Formatting should be as you'd expect in a standard outline - Heading 1, followed by subsections of Heading 2, followed by sub-subsections of Heading 3, and the bulk of the content is "normal". Every page already has a Heading 1 on it - this is the page title. There shouldn't be another H1 on the page. Content headings should be H2 or H3 depending on how deep they are in the content. These change the size and weight of the font, and also tell Google & other screen readers what is a heading and what is general content.
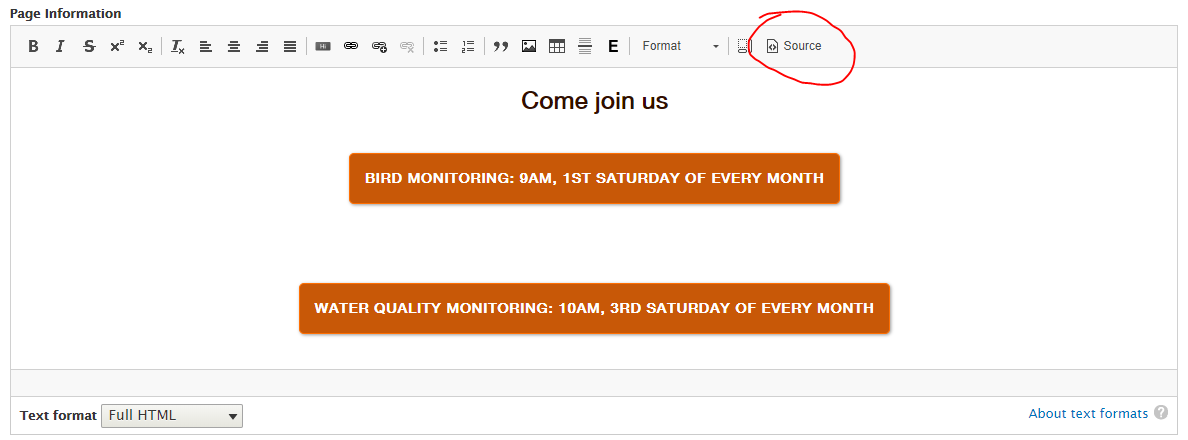
- Source - This allows you to see the HTML of the content in the editor. This is handy for "getting around" the editor. If something isn't working as you'd expect, you can click this button and see what tags are affecting it. Deleting tags or symbol codes that are causing issues can be an easy way to solve editor problems. See #1 for another solution to hidden formatting tags.
Paragraphs & line spacing - Another commonly used trick, is to hold the Shift key while hitting the Enter key. This forms a break in the text without having any other affect. This can be handy if you want space between list items without adding an extra bullet point (as I've done in the above list), or if you want two lines of separate text sitting one directly above the other without a full paragraph break between them.
Full Paragraph break - formed by hitting Enter - notice the space between this line and the next line.
Line break -
Formed by holding the shift key when hitting Enter
Adding & Editing Buttons
The most fool-proof method of editing buttons within the editor is to view the source and change the text, and if required, the link as well.
Reading & altering HTML
You'll see that the HTML that formats the button is fairly easy to read. Each set of formatting or action tags are wrapped in < opening tag details here >.
The first p tag is a paragraph tag, this keeps it vertically spaced apart from the other elements in the section, and the text align keeps the text centred in the button.
The second tag is an a tag. This is a link tag.
- The first class within this tag says that it should be displayed as a button. Leave this alone if you want to keep the button looking like a button.
- The second part of the a tag is the URL that the link will go to when clicked. If the link is internal (within the site), then the site's name doesn't need to be listed, only everything after the .nz/ including the / If you aren't changing the location the link goes to, keep this as it is. You may see mailto:email@email.co.nz or tel:02102705450 in this area, those are email and phone links respectively.
The text itself is likely what you want to change. Edit it directly to make it say what you want it to say. Try to keep the text as short as possible - remove all unnecessary words.
After the text you'll see the closing tags <\tag> for each of the wrapping elements, in the order they wrapped the text, like a tag sandwich. First the span is closed, then the a (link), then the p (paragraph)
Creating / Copying a button
The easiest way to create a new button is to copy the HTML of a current button, and paste it into the source of the new button's editor window.
To edit most pages of the site, navigate to that page on the site, and click the Edit link near the top of the page.
From here, if you are changing the text on the page, or swapping out a picture, it should be fairly straight forward. Remember to scroll to the bottom of the page and click Save when you have finished editing.
If you don't see the section of the page that you wish to edit, then it is likely being pulled in from another page.
To understand page types on the site, please see Page Types on The Styx Website.